起因

这是知识星球内的一个网友提出的,按理说ASP.NET MVC中一个视图只能绑定一个模型(Model),在视图顶部标识如下:
@model IEnumerable
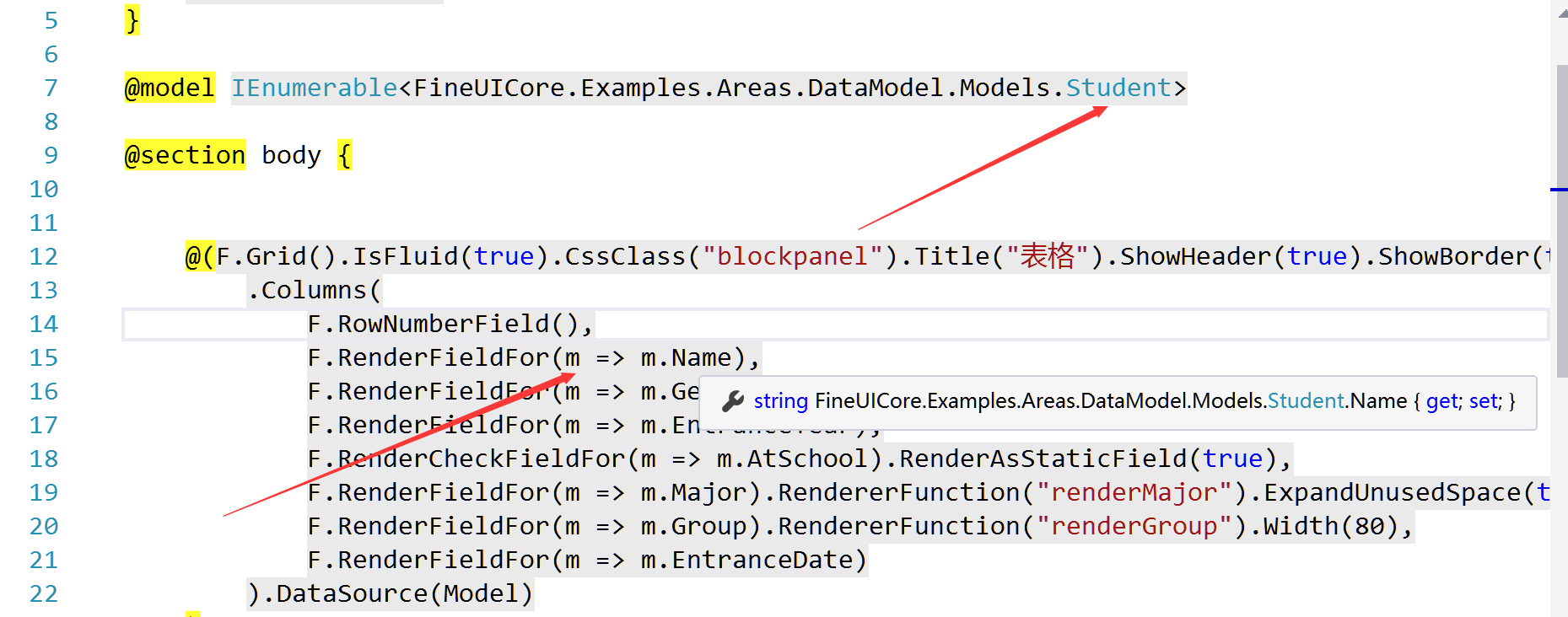
视图中可以表格列可以使用RenderFieldFor来绑定:
@(F.Grid().IsFluid(true).CssClass("blockpanel").Title("表格").ShowHeader(true).ShowBorder(true).ID("Grid1").DataIDField("Id").DataTextField("Name") .Columns( F.RowNumberField(), F.RenderFieldFor(m => m.Name), F.RenderFieldFor(m => m.Gender).RendererFunction("renderGender").Width(80), F.RenderFieldFor(m => m.EntranceYear), F.RenderCheckFieldFor(m => m.AtSchool).RenderAsStaticField(true), F.RenderFieldFor(m => m.Major).RendererFunction("renderMajor").ExpandUnusedSpace(true), F.RenderFieldFor(m => m.Group).RendererFunction("renderGroup").Width(80), F.RenderFieldFor(m => m.EntranceDate) ).DataSource(Model))
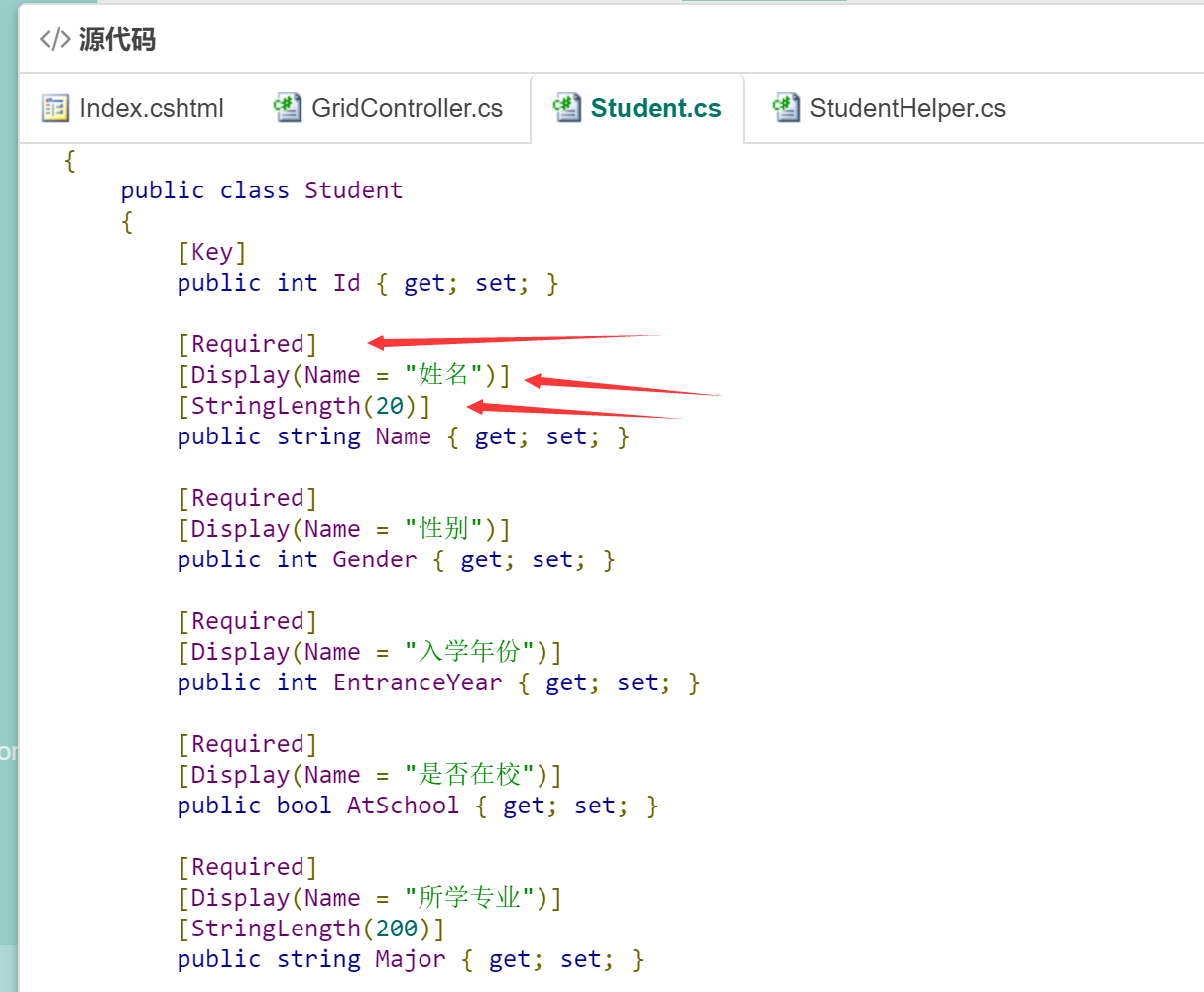
使用 RenderFieldFor 而不是 RenderField 列类型,好处是不需要书写每个列属性,FineUIMvc会查看模型属性的注解并自动完成属性赋值工作:

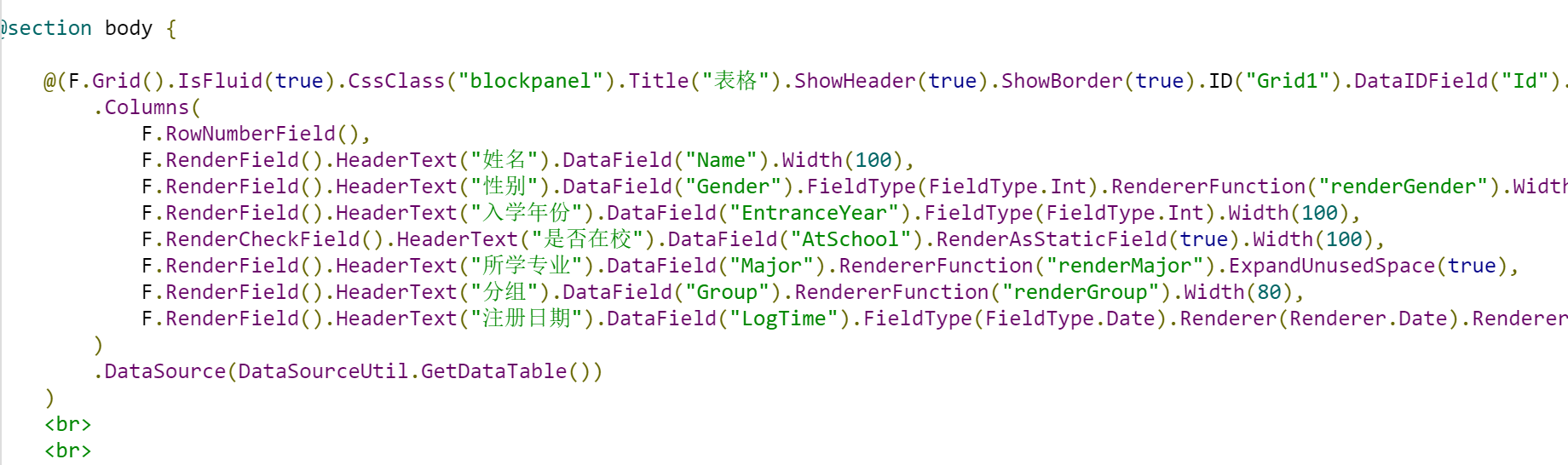
作为对比,我们看下使用 RenderField 时视图的标签定义:

问题是,如果页面上有多个表格需要绑定多个模型,该怎么办呢?
探索之路
抛开表格的数据绑定不谈,如果想向视图中传递多个数据,可以把一个作为模型对象传入,其他的作为ViewBag传入。
但是这个常见解决方法不适用于表格和表格的 RenderFieldFor 列,因为这个列是和视图模型密切相关的,在VS的智能提示帮助下,我们很容易发现这种关系:

可以看到传入 RenderFieldFor 的 lambda表达式左侧会被识别为模型的一部分,也就是说使用 RenderFieldFor 时模型类必须是 IEnumerable<> 泛型才对。
而一个视图不可能传入多个模型对象。
如果能将 模型和表格 绑定到一块,类似 ASP.NET WebForms 中的用户控件(UserControl),然后在主视图中引入这些绑定好的块岂不是很好?
其实ASP.NET MVC中有类似的解决方法,只不过不叫用户控件,而称为分部视图(PartialView),下面我们就用分部视图来实现上述功能。
1. 模型类(Student)上面已经介绍过了
2. 控制器,返回包含两个对象元组对象
public IActionResult Index(){ var students = StudentHelper.GetSimpleStudentList(); var model = new Tuple , IEnumerable >(students.Where(m => m.AtSchool), students.Where(m => !m.AtSchool)); return View(model);} 3. 主视图
@{ var F = Html.F();}@using FineUICore.Examples.Areas.DataModel.Models;@model Tuple , IEnumerable >@section body { @(Html.Partial("PartialGrid", Model.Item1, new ViewDataDictionary(ViewData) { { "__Title", "表格一(在校生)" } })) @(Html.Partial("PartialGrid", Model.Item2, new ViewDataDictionary(ViewData) { { "__Title", "表格一(毕业生)" } }))} 注意一下几点:
3.1 模型类型是:Tuple<IEnumerable<Student>, IEnumerable<Student>>
3.2 在视图中可以通过 Model.Item1 获取元组中的第一个对象,相应的 Model.Item2 获取第二个对象,从而省去了自定义类的麻烦
3.3 使用 Html.Partial 来渲染一个分部视图,传入三个参数:
----1. 分部视图的名称,会先在主视图所在目录中检索,如果找不到会转到 Shared 目录检索
----2. 传入分部视图的模型
----3. 额外的ViewData对象,如果需要引入多个分部视图,可以在为每个分部视图自定义显示数据
4. 分部视图(PartialGrid.cshtml)
@{ var F = Html.F();}@model IEnumerable @{ var __Title = ViewData["__Title"].ToString();}@(F.Grid().IsFluid(true).CssClass("blockpanel").Title(__Title).ShowHeader(true).ShowBorder(true).DataIDField("Id").DataTextField("Name") .Columns( F.RowNumberField(), F.RenderFieldFor(m => m.Name), F.RenderFieldFor(m => m.Gender).RendererFunction("renderGender").Width(80), F.RenderFieldFor(m => m.EntranceYear), F.RenderCheckFieldFor(m => m.AtSchool).RenderAsStaticField(true), F.RenderFieldFor(m => m.Major).RendererFunction("renderMajor").ExpandUnusedSpace(true), F.RenderFieldFor(m => m.Group).RendererFunction("renderGroup").Width(80), F.RenderFieldFor(m => m.EntranceDate) ).DataSource(Model)) 首先从 ViewData 获取参数 __Title,然后在表格初始化时传入 .Title(__Title)。
需要注意的一点,这里不能将Grid的ID属性设为固定值,因为页面上可能会多次渲染此分部视图,比如下面的代码:
@(F.Grid().ID("Grid1").IsFluid(true).CssClass("blockpanel").Title(__Title). 如果页面上引入两次本分部视图,则页面上会有两个ID为 Grid1 的表格对象,这就搞错了!
解决办法有两个:
1. 不设置 Grid 的 ID 属性,这样 FineUIMvc 会在页面范围内自动生成一个不重复的
2. 在主视图调用 Html.Partial 时,传入一个类似 __Prefix 的属性,然后在分部视图中为表格ID加上这个前缀,有没有一种ASP.NET WebForms的感觉:
主视图:
@(Html.Partial("PartialGrid", Model.Item1, new ViewDataDictionary(ViewData) { { "__Prefix", "Connector1" }, { "__Title", "表格一(在校生)" } }))@(Html.Partial("PartialGrid", Model.Item2, new ViewDataDictionary(ViewData) { { "__Title", "Connector2" }, { "__Title", "表格一(毕业生)" } })) 分部视图:
@(F.Grid().ID(ViewData["__Prefix"].ToString() + "_Grid1").IsFluid(true).CssClass("blockpanel").Title(__Title).
最终页面的显示效果:
小结
这篇文章讲解了如何在ASP.NET MVC视图中绑定多个模型,解决之道就是分部视图(PartialView),分部视图类似于ASP.NET WebForms中的用户控件,而不同之处在于分部视图不会给内部的控件ID加上所在的层次结构,因此如果一个页面中多次引入同一个分部视图就需要注意ID是否重复的问题了。
这个示例会更新到 FineUIMvc v5.3.0 版本中,查看 FineUIMvc 在线示例: